
8 секретов.
Универсальные принципы
веб-дизайна
Сделать хороший оригинальный дизайн очень сложно и для этого нужно иметь не просто опыт и знание технологий, но ещё и хороший художественный вкус. При этом, конкретного перечня правил, которые можно было изучить и создавать хорошие сайты, не существует. Тем не менее, есть некоторые общие рекомендации, придерживаясь которых, можно избежать серьёзных ошибок, получить эстетически и финансово приятные результаты.
Ниже 8 принципов веб-дизайна, которые вы должны знать и которых нужно придерживаться при создании и дальнейшей раскрутке сайта.
1. Правило третей
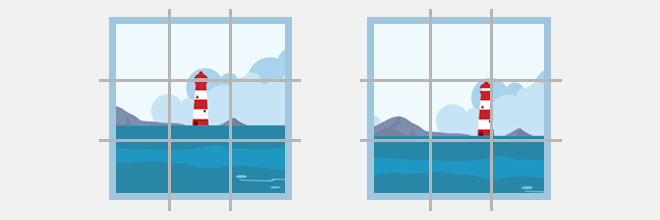
Правило третей гласит, что изображение выглядит наиболее интересно, когда изображённые на нём предметы или его зоны разделены воображаемыми линиями, которые делят изображение на трети — как по вертикали, так и по горизонтали.

Значит ли это, что вам следует беспокоиться о чётком выравнивании всех значимых элементов изображения по третям? Необязательно — это всего лишь приблизительное руководство. Что обычно является наиболее важным — это не помещать основной предмет или зону прямо в центр снимка.
2. Визуальная иерархия
Благодаря правильно выстроенной визуальной иерархии, вы направляете посетителя четко в то место, которое нужно вам, это могут быть кнопки к призыву для действия. Посмотрев элементы на картинке ниже, вы наверняка обратите внимание на большой элемент, а потом уже на маленький. Собственно это и есть иерархия визуализации.

Вот именно такими методами и нужно пользоваться, для того, чтобы манипулировать — в хорошем смысле этого слова, вашими посетителями. Таким образом, вы интуитивно направляете пользователя, гостя, клиента в ту часть сайта, где запланировано некоторое действие, которое вы хотите, чтобы человек произвел.
3. Закон Фиттса
Чем больше будет размер объекта, тем меньше будет затрачено времени для щелчка на нем!
Это значит то, что не надо экономить место и делать объекты маленькими — пользователю будет сложнее попасть курсором на них. В место этого нужно делатьобъекты-мишени довольно большими, чтоб курсор быстрее попал в цель. Но это не значит, что чем больше размер, тем лучше. Кнопка, занимающая пол-экрана, не самая лучшая идея.

Переходя к реальному миру, можно сказать, что гораздо легче указать на монету, чем на веснушку, а вот показать на дом или на жилой комплекс — уже практически без разницы. Таким образом, когда вы в очередной раз будете оптимизировать свой веб сайт по закону Фиттса, запомните, что если ссылка уже немаленькая, то дальнейшее её увеличение скорость доступа к ней не увеличит. Вместе с тем, даже небольшое увеличение размера маленьких ссылок уже имеет значение.
4. Закон Хика
Закон Хика говорит, что каждый дополнительный элемент увеличивает время, необходимое для принятия решения. Вы сталкивались с этим тысячу раз, приходя в ресторан. Если в меню много вариантов выбора, то вам сложно принять решение и остановиться на чём-то одном. Если у вас только 2 варианта выбора, то процесс принятия решения займет намного меньше времени.

Чем больше опций доступно для пользователей на сайте, тем сложнее будет ими воспользоваться (или они вовсе не будут использованы). Поэтому, чтобы облегчить жизнь пользователям, нужно уменьшить количество вариантов. Если вы продаёте большое количество товаров, добавьте на сайт фильтры, чтобы посетителям было легче принять решение.
5. Закон общей судьбы
Элементы, которые движутся в одном направлении, воспринимаются в совокупности. Мы воспринимаем объекты как линии, которые движутся вдоль пути, группируем объекты, которые имеют одно направление движения и один путь.
Люди в уме группируют палочки или поднятые руки, так как они направлены в одну сторону. Используйте это, чтобы привлечь внимание пользователя к какому-то элементу (например, форме подписки, предложениям и т. д.).
6. Чистый дизайн
Основные черты чистого дизайна:
- Жесткая структура страницы
- Хороший шрифт
- Ограничение в цветовой палитре
- Единый стиль картинок/изображений

При разработке чистого дизайна не бойтесь добавлять дополнительные элементы. Чистый веб дизайн не значит, что там не должно ничего быть, просто все, что там есть должно быть в правильном порядке. Также всегда старайтесь усовершенствовать ваш дизайн. Всегда можно попробовать поменять шрифт, цвет и другие элементы, которые в результате могут выглядит намного лучше, чем первоначальные.
7. Закон близости
Те части зрительного образа, которые находятся вблизи друг от друга, имеют тенденцию восприниматься как целое. Так, чем ближе друг к другу расположены две фигуры, тем больше тенденция к их группировке.
В веб-дизайне этот закон работает просто: элементы, которые, по замыслу, не должны иметь ничего общего, соответственно не должны восприниматься и как единое целое. И наоборот — если мы хотим передать видение единого целого, мы должны сочетать определенные элементы.
8. Закон схожести
Объекты могут иметь любое количество сходных характеристик: цвет, форма, текстура и другие. Когда зритель замечает одинаковые черты у объектов, он объединяет их в группы по характеристикам.

Очевидный пример принципа сходства в веб-дизайне — цвет ссылок. Как правило, ссылки оформлены по шаблону: синий цвет и подчеркивание. Это очень упрощает восприятие текста пользователем: если однажды он определил для себя, как выглядит ссылка, он будет применять опознание ссылок по ее внешним характеристикам.
Конечно же, применение этих, как и любых других, правил не обязательно в каждой ситуации. Иногда, нарушая их, вы сможете получить гораздо более захватывающие и интересные результаты. Экспериментируйте и пробуйте по-разному компоновать страницу, даже если это идет в разрез со всеми правилами, которые вы выучили до этого.