
8 секретов.
Універсальні
принципи
веб-дизайну
Створити гарний оригінальний дизайн дуже складно, і для цього потрібно мати не просто досвід та знання технологій, але й хороший художній смак. При цьому не існує конкретного переліку правил, які можна було б вивчити і створювати хороші сайти. Тим не менше, існують деякі загальні рекомендації, дотримуючись яких, можна уникнути серйозних помилок і отримати естетичні та фінансово приємні результати.
Нижче 8 принципів веб-дизайну, які ви повинні знати і якими слід керуватися при створенні та подальшому розкручуванні сайту.
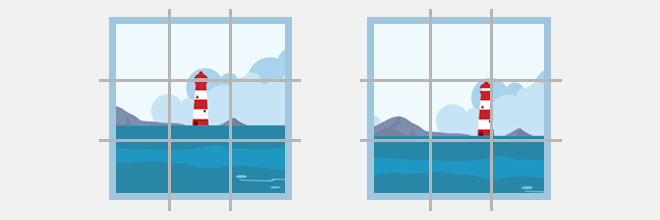
1. Правило третин
Правило третин стверджує, що зображення виглядає найцікавіше, коли зображені на ньому об'єкти або його зони розділені уявними лініями, які поділяють зображення на третини — як по вертикалі, так і по горизонталі.

Це означає, що вам слід турбуватися про чітке вирівнювання всіх значущих елементів зображення за третім частинам? Не обов'язково — це всього лише приблизне керівництво. Те, що зазвичай є найважливішим — це не розміщувати основний об'єкт чи зону прямо в центрі знімка.
2. Візуальна ієрархія
Завдяки правильно побудованій візуальній ієрархії, ви направляєте відвідувача чітко до того місця, яке вам потрібно, це може бути кнопка виклику до дії. Подивившись на елементи на картинці нижче, ви, напевно, спочатку звернете увагу на великий елемент, а потім вже на малий. Саме це і є ієрархія візуалізації.

Такими методами слід користуватися, щоб маніпулювати в хорошому сенсі цього слова, вашими відвідувачами. Таким чином, ви інтуїтивно направляєте користувача, гостя, клієнта в ту частину сайту, де заплановано певну дію, яку ви хочете, щоб людина виконала.
3. Закон Фіттса
Чим більший розмір об'єкта, тим менше часу знадобиться для кліку на ньому!
Це означає те, що не варто економити місце і робити об'єкти малими — користувачеві буде складніше потрапити курсором на них. Замість цього слід робити об'єкти-мишені досить великими, щоб курсор швидше потрапляв в ціль. Але це не означає, що чим більший розмір, тим краще. Кнопка, що займає півекрана, не є найкращою ідеєю.

Переходячи до реального світу, можна сказати, що набагато легше вказати на монету, ніж на веснянку, а от показати на будинок або на житловий комплекс — вже практично без різниці. Таким чином, коли ви наступного разу оптимізуєте свій веб-сайт за законом Фіттса, запам'ятайте, що якщо посилання вже невелике, то подальше його збільшення не прискорить доступ до нього. З іншого боку, навіть невелике збільшення розміру малих посилань вже має значення.
4. Закон Гіка
Закон Гіка стверджує, що кожен додатковий елемент збільшує час, необхідний для прийняття рішення. Ви стикалися з цим тисячі разів, заходячи в ресторан. Якщо в меню багато варіантів вибору, вам важко прийняти рішення і зупинитися на чомусь одному. Якщо у вас тільки 2 варіанти вибору, то процес прийняття рішення займе набагато менше часу.

Чим більше опцій доступно користувачам на сайті, тим складніше буде ними скористатися (або вони взагалі не будуть використані). Тому, щоб полегшити життя користувачам, слід зменшити кількість варіантів. Якщо ви продаєте велику кількість товарів, додайте на сайт фільтри, щоб відвідувачам було легше прийняти рішення.
5. Закон загальної долі
Елементи, які рухаються в одному напрямку, сприймаються як єдність. Ми сприймаємо об'єкти як лінії, які рухаються вздовж шляху, групуємо об'єкти, які мають одне напрямок руху та один шлях.
Люди у своїй уяві групують палички або підняті руки, оскільки вони направлені в одну сторону. Використовуйте це, щоб привернути увагу користувача до якого-небудь елементу (наприклад, форми підписки, пропозицій і т. д.).
6. Чистий дизайн
Основні риси чистого дизайну:
- Жорстка структура сторінки
- Гарний шрифт
- Обмеження в кольоровій палітрі
- Єдиностільові зображення/ілюстрації

При розробці чистого дизайну не бійтеся додавати додаткові елементи. Чистий веб-дизайн не означає, що там не повинно бути нічого, просто все, що там є, повинно бути в правильному порядку. Також завжди намагайтеся удосконалювати свій дизайн. Завжди можна спробувати змінити шрифт, колір та інші елементи, які в результаті можуть виглядати набагато краще, ніж початкові.
7. Закон близькості
Ті частини зорового зображення, які знаходяться вблизьку одне від одного, мають тенденцію сприйматися як ціле. Так, чим ближче один до одного розташовані дві фігури, тим більше тенденція до їхньої групування.
У веб-дизайні цей закон працює просто: елементи, які, за заміром, не повинні мати нічого спільного, відповідно, не повинні сприйматися як єдність. І навпаки — якщо ми хочемо передати бачення єдності, ми повинні поєднувати певні елементи.
8. Закон подібності
Об'єкти можуть мати будь-яку кількість схожих характеристик: колір, форма, текстура та інші. Коли глядач помічає однакові риси у об'єктів, він об'єднує їх у групи за характеристиками.

Очевидний приклад принципу подібності в веб-дизайні — це колір посилань. Зазвичай посилання оформлені за шаблоном: синій колір і підкреслення. Це дуже полегшує сприйняття тексту користувачем: якщо він одного разу визначив, як виглядає посилання, він буде застосовувати визначення посилань за її зовнішніми характеристиками.
Звісно ж, застосування цих, як і будь-яких інших, правил не обов'язкове в кожній ситуації. Іноді, порушуючи їх, ви зможете отримати набагато захопливіші та цікавіші результати. Експериментуйте і пробуйте різноманітно компонувати сторінку, навіть якщо це суперечить всім правилам, які ви вивчили раніше.