
Мобильная
версия или
адаптивный
дизайн?
Последняя тенденция в интернете это адаптивный дизайн. Кажется в этом году все только о нем и говорят.
Основное преимущество адаптивного дизайна это универсальность и корректное отображение на разных устройствах: ноутбуках, смартфонах, широкоформатных мониторах. Для этого не нужно создавать много версий отдельно для каждого экрана устройства. Сайт с адаптивной версткой будет одинаково работать на любом устройстве, с выходом в интернет.
Сайт, который подстраиваться под устройства с любой диагональю экрана превосходит возможности мобильной версии. Хотя иногда мобильная версия будетлучшим решением для следующих тематик: рестораны, банки, ювелирные магазины. Эта аудитория более требовательная и жаждет много функций, динамики и анимации.
Зачем Google будет понижать рейтинг сайтов? Адаптивный дизайн или мобильная версия? И почему вы выбрали Lpg.tf?
Мы ответим на вопросы прямо сейчас.
Google всегда заботится о своих пользователях. С ростом пользователей, которые заходят в сеть с мобильных устройств, появилась потребность сделать этот процесс еще удобнее. Что бы пользователям было удобно использовать сайт с мобильных устройств Google
с 21 апреля начнет отдавать предпочтение сайтам адаптированным к мобильным устройствам.
Что бы быть первыми — подготовьтесь заранее:
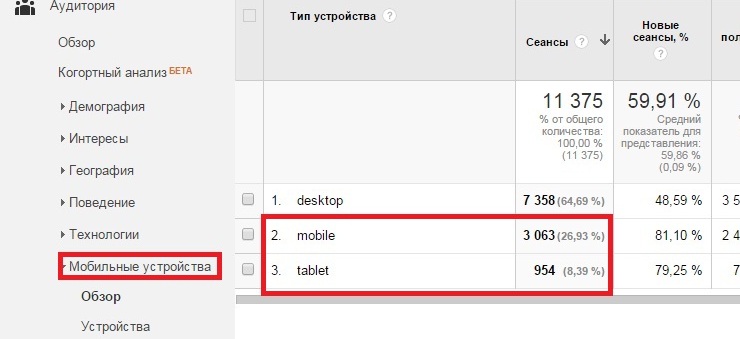
- Зайдите в Google Analytics и определите какой процент посетителей заходит на ваш сайт с мобильных устройств.

- Затем пройдите тест по ссылке — https://www.google.com/webmasters/tools/mobile-friendly/ Проверив сайт, вы увидите, насколько он адаптивен для мобильных устройств.
У пользователей, которые заходят с мобильных телефонов мало времени на онлайн-сёрфинг. Поэтому для ресторанов, СТО, кофеен и заправок адаптация крайне необходима.
Ведь когда: машина сломалась или путешественник проголодался, он не станет часами рыться в интернете, он пойдет в закусочную чей сайт корректно открывается и посмотреть меню, цены не вызовет никаких сложностей.
Если пользователь наталкивается на сложности скролла по бокам, длительную загрузку или на не кликабельные элементы. Ему проще покинуть сайт и перейти (вероятнее всего) к вашему конкуренту.
Расслабиться можно брендовым сайтам или владельцам сайтов, которые часто посещают. Не адаптивный дизайн не отпугнет таких пользователей.
То, что все больше людей заходят в интернет с мобильных устройств все уже поняли. Остается вопрос: мобильная версия или адаптивный дизайн?
Нельзя судить наверняка. Крупные корпорации, такие как: Toyota Motor, Allianz, Ford Motor и другие потрудились над созданием мобильной версии. А вот Apple, Microsoft, Paypal остановили свой выбор на адаптивном дизайне.
Мобильная версия — это отдельный сайт, который автоматически запускается когда пользователь использует мобильное устройство.
Положительные стороны мобильной версии сайта — если это блог или например банк. Цели пользователя пк и пользователя с мобильным устройством несколько отличаются. Мобильный пользователь скорее всего хочет уточнить номер телефона или адрес, он не станет качать тяжелые документы статистических данных и различных условий.
Поэтому создавая мобильную версию стоит обращать внимание на подобные нюансы.

Главный минус мобильной версии в том, что на обновление контента потребуется в два раза больше времени. У вас будет считайте два сайта. Зачастую предприятия которые остановили свой выбор на мобильной версии забывают обновлять ее. Тогда получается, что на главной сайта «весенняя коллекция», а в мобильной еще «новогодние скидки». Так что если ваш сайт требует частых обновлений, то вам гораздо больше подойдет адаптивный дизайн.
Адаптивный дизайн — это дизайн веб-страниц, который обеспечивает правильное и точное отображение сайта на всевозможных мобильных девайсах.
Адаптивный дизайн подстраивает верстку под любые размеры мобильных устройств. Позволяет скрыть или трансформировать определенные объекты. Сужать весь контент в длинную страницу, которую удобно скролить вниз. Главное найти золотую середину.

Пользователь, который пришел из мобильного устройства почти ничем отличается от посетителя с персонального компьютера (в некоторых случаях конечно отличается, в зависимости от специфики сайта). Он так же любопытен и хочет знать все подробности.
Соответственно контент ему тоже нудно предоставлять весь (состав товара, программа тренинга или описание услуг).
Главный недостаток адаптивного дизайна это безвыходность. Если мобильную версию можно отключить и пользователей будет перекидать на полноформатную страницу. То адаптивный дизайн придется полностью переделывать, если верстка неудобная или не дает доступ к важным элементам.
Все лендинги созданные на платформе Lpg.tf адаптированы, корректно отображаются на мобильных устройствах и автоматически подстраиваются под все современные устройства. Адаптивные страницы увеличивают охват аудитории.
Ваши пользователи смогут просмотреть всю информацию в виде одной колонки-шахты. И оставить заявку.



