
Мобільна
версія чи
адаптивний
дизайн?
Остання тенденція в інтернеті - це адаптивний дизайн. Здається, що цього року всі тільки про нього й говорять.
Основна перевага адаптивного дизайну - це універсальність та коректне відображення на різних пристроях: ноутбуках, смартфонах, широкоформатних моніторах. Для цього не потрібно створювати багато версій окремо для кожного екрана пристрою. Сайт з адаптивною версткою буде однаково працювати на будь-якому пристрої, що виходить в інтернет.
Сайт, який підлаштовується під пристрої з будь-якою діагоналлю екрана, перевершує можливості мобільної версії. Хоча іноді мобільна версія буде кращим рішенням для таких тематик, як ресторани, банки, ювелірні магазини. Ця аудиторія більш вимоглива і спраглива до багатьох функцій, динаміки та анімації.
Чому Google буде знижувати рейтинг сайтів? Адаптивний дизайн чи мобільна версія? І чому ви вибрали Lpg.tf?
Ми відповімо на питання прямо зараз.
Google завжди турбується про своїх користувачів. Зі зростанням користувачів, які заходять в мережу з мобільних пристроїв, з'явилася потреба зробити цей процес ще зручнішим. Щоб користувачам було зручно використовувати сайт з мобільних пристроїв, Google
з 21 квітня почне віддавати перевагу сайтам, адаптованим до мобільних пристроїв.
Щоб бути першими - готуйтеся заздалегідь:
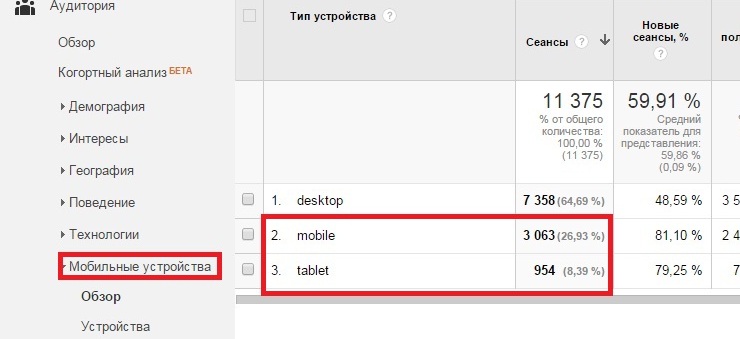
- Зайдіть в Google Analytics і визначте, який відсоток відвідувачів заходить на ваш сайт з мобільних пристроїв.

- Потім пройдіть тест за посиланням — https://www.google.com/webmasters/tools/mobile-friendly/ Перевіривши сайт, ви побачите, наскільки він адаптивний для мобільних пристроїв.
У користувачів, які заходять з мобільних телефонів, мало часу на онлайн-серфінг. Тому для ресторанів, СТО, кав'ярень і заправок адаптація є крайньою необхідністю.
Адже коли: машина поламалася або подорожній проголоднів, він не буде годинами рибатися в інтернеті, він піде в закусочну, чий сайт коректно відкривається, і переглянути меню, ціни не викличе жодних ускладнень.
Якщо користувач нарікає на труднощі прокручування в бік, тривале завантаження або на неактивні елементи. Йому простіше залишити сайт і перейти (ймовірно) до вашого конкурента.
Розслабитися можна брендовим сайтам або власникам сайтів, які часто відвідують. Неадаптивний дизайн не відлякає таких користувачів.
Те, що все більше людей заходять в інтернет з мобільних пристроїв, вже всі зрозуміли. Залишається питання: мобільна версія чи адаптивний дизайн?
Неможливо судити точно. Великі корпорації, такі як: Toyota Motor, Allianz, Ford Motor і інші доклали зусиль до створення мобільної версії. А от Apple, Microsoft, Paypal зупинили свій вибір на адаптивному дизайні.
Мобільна версія — це окремий сайт, який автоматично запускається, коли користувач використовує мобільний пристрій.
Позитивні сторони мобільної версії сайту — якщо це блог або, наприклад, банк. Цілі користувача пк і користувача з мобільним пристроєм трошки відрізняються. Мобільний користувач ймовірно хоче уточнити номер телефону або адресу, він не буде завантажувати важкі документи статистичних даних та різних умов.
Тому створюючи мобільну версію, варто звертати увагу на подібні нюанси.

Головний мінус мобільної версії в тому, що на оновлення контенту знадобиться у два рази більше часу. У вас фактично буде два сайти. Часто підприємства, які зупинили свій вибір на мобільній версії, забувають оновлювати її. Тоді виходить так, що на головній сайта «весняна колекція», а в мобільній ще «новорічні знижки». Так що, якщо ваш сайт потребує частого оновлення, то вам набагато більше підійде адаптивний дизайн.
Адаптивний дизайн — це дизайн веб-сторінок, який забезпечує правильне і точне відображення сайту на всіляких мобільних пристроях.
Адаптивний дизайн підлаштовує верстку під будь-які розміри мобільних пристроїв. Дозволяє приховати або трансформувати певні об'єкти. Звузити весь контент в довгу сторінку, яку зручно прокручувати вниз. Головне знайти золоту середину.

Користувач, який прийшов з мобільного пристрою, практично нічим не відрізняється від відвідувача з персонального комп'ютера (в деяких випадках, звісно, відрізняється, залежно від специфіки сайту). Він так само цікавий і хоче знати всі деталі.
Відповідно контент йому теж треба предоставляти весь (склад товару, програма тренування або опис послуг).
Головний недолік адаптивного дизайну - це безвихідність. Якщо мобільну версію можна вимкнути і користувачів буде перекидати на повноформатну сторінку. То адаптивний дизайн доведеться повністю переделывать, якщо верстка незручна або не дає доступ до важливих елементів.
Всі лендінги, створені на платформі Lpg.tf, адаптовані, коректно відображаються на мобільних пристроях і автоматично підлаштовуються під всі сучасні пристрої. Адаптивні сторінки збільшують охоплення аудиторії.
Ваші користувачі зможуть переглядати всю інформацію у вигляді одного стовпця-шахти. І залишити заявку.



