
10 технік збільшення конверсії, які підійдуть будь-якому лендінгу
Сьогодні ми розповімо вам про 10 елементарних та перевірених способів збільшення коефіцієнта конверсії, які "працюють" для абсолютно будь-якого лендінгу.
1. Забудьте про карусель
Ви коли-небудь переглядали до кінця всі слайди на якомусь сайті, окрім власного? Думаємо, відповідь в більшості випадків буде відмінною. Тоді чому чекати цього від відвідувачів вашого лендінгу? За статистикою, 80-90% усіх кліків припадає на перший слайд. Очевидно, що немає сенсу витрачати свій час і енергію на створення решти.
Крім того, чим більше варіантів вибору, тим триваліше процес прийняття рішення. Це називається параліч вибору. Коли перед людиною один за одним мелькають різні варіанти, він, як правило, робить менше переходів, ніж якщо б йому був доступний лише один слайд.

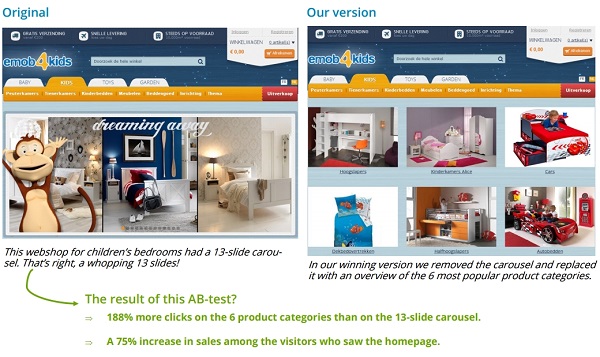
Початкова версія сайту інтернет-магазину дитячого меблі містила карусель із 13 слайдів! У відредагованій версії карусель була замінена 6 статичними зображеннями найпопулярніших категорій товарів.
В результаті кількість кліків зросла на 188%, а продажі - на 75%.
2. Немає великих хедерів!
Часто веб-дизайнери роблять хедери, або верхню частину сайтів дуже об'ємними, розміщуючи в них досить великий логотип, нескінченний рядок навігації та велике зображення. В результаті справжній важливий контент сторінки відходить на другий план, а увага людей зосереджується виключно на верхній панелі.
Переходячи на ваш лендінг, люди в першу чергу очікують побачити те, що ви їм пропонуєте: ваші продукти, послуги, відповіді на питання, пов'язані з підтримкою і т.д. Велика верхня панель та меню навігації можуть виглядати досить привабливо, але для ваших відвідувачів цього мало. Зменште розмір вашого хедера, і успіх вам гарантований.

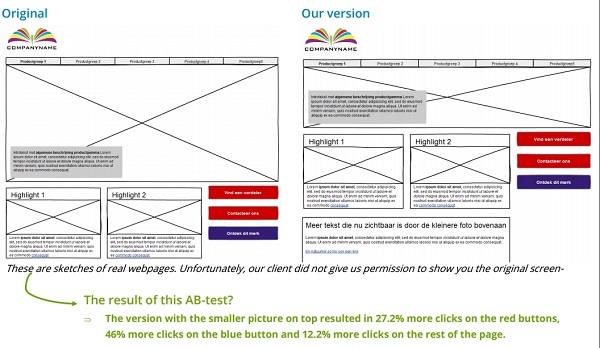
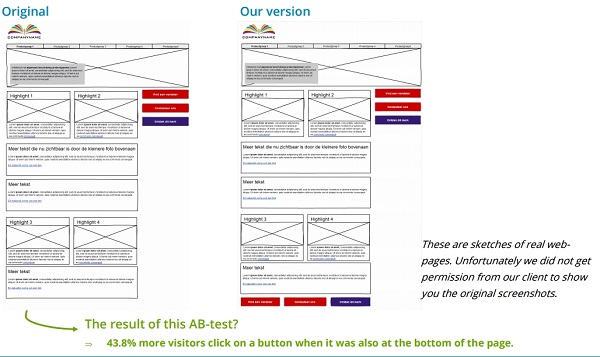
Попереду вас ескізи реальних веб-сторінок. В результаті зменшення зображення в верхній частині сторінки кількість переходів за червоними та синіми "закликами до дії" зросла на 27,2% і 46%, відповідно, а за іншими елементами сторінки - на 12,2%.
3. Заохочуйте відвідувачів до дій
Будь-який лендінг повинен заохочувати відвідувачів до різних дій:
- Підписатися на новинну розсилку
- Запросити інформацію по продукту
- Знайти найближчий магазин
- Розрахувати ціну товару чи послуги та інше.
Робити це за допомогою лише однієї великої кнопки, що перенаправляє на форму реєстрації, запит пропозиції, систему пошуку магазину чи калькулятор цін - не найкраща ідея.
Замість цього відразу інтегруйте перший крок реєстрації на сторінку. Якщо ваша форма складається лише з одного-двох полів, то включайте її в повному обсязі.
Так ви зможете краще привернути увагу відвідувачів.

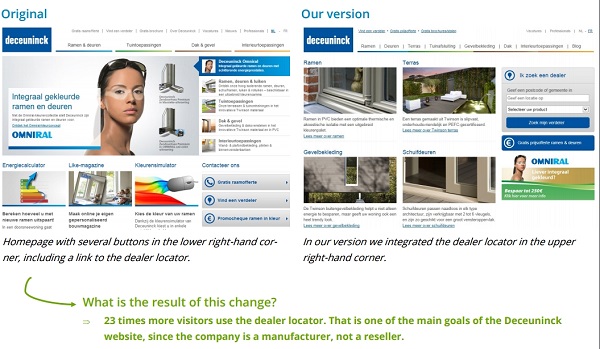
Початкова версія цього сайту (ліворуч) містила кілька кнопок у правому нижньому куті, включаючи посилання на систему пошуку дилерів. У відредагованій версії ця система була безпосередньо розміщена в правому верхньому куті, що призвело до того, що нею стали користуватися в 23 рази частіше.
4. Давайте користувачам чіткі вказівки
Мабуть, один з найосновніших принципів юзабіліті - чим простіше щось в застосуванні, тим частіше воно буде використовуватися.
Посилання завжди повинно виглядати як посилання. Користувачам повинно бути зрозуміло, коли елемент клікабельний.
Посилання схожі на дорожні знаки на перехрестях. Вони повинні направляти ваших відвідувачів до місця призначення. Покажіть своїм відвідувачам шлях і скажіть їм, що робити. Тоді ви та ваші потенційні клієнти досягнете своїх цілей набагато швидше.

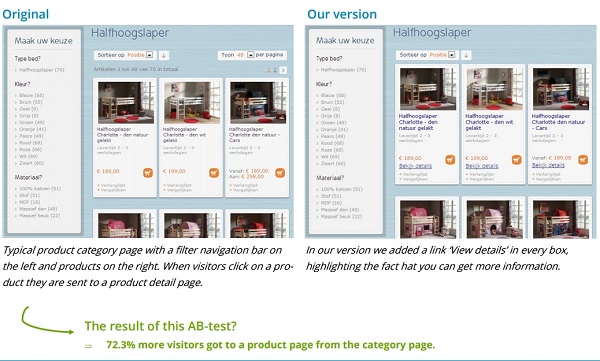
Зліва на зображенні представлена типова сторінка категорій товарів, де панель з фільтрами розташована в лівій стороні, а сами товари - справа. Клацаючи на зображення того чи іншого товару, відвідувач переходить на сторінку з його детальним описом.
У відредагованій версії цієї сторінки (справа) до кожного товару було додано посилання "Детальніше", яке акцентує увагу відвідувача на тому, що він може отримати більше інформації по інтересуючих його позиціях.
В результаті даної зміни кількість переходів на сторінки товарів зросла на 72,3%.
5. Процес вибору повинен бути легким
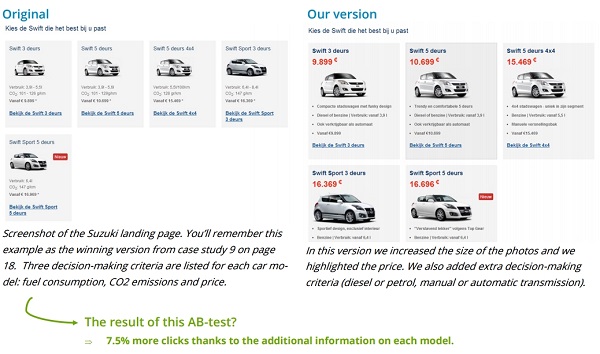
На сторінках з схожими товарами (наприклад, тв/інтернет-тарифи, тури і т.д.) дуже важливо допомогти відвідувачам якнайшвидше вибрати відповідний для них варіант, тобто рішення, яке найкраще відповідає їх потребам. Для цього необхідно надати достатньо інформації про кожен товар на оглядовій сторінці.
Кращий спосіб виявити основні критерії вибору рішень вашими відвідувачами - провести користувацьке дослідження (user research). Чим краще ви знаєте і розумієте бажання ваших (потенційних) клієнтів, тим більше продажів у вас буде.

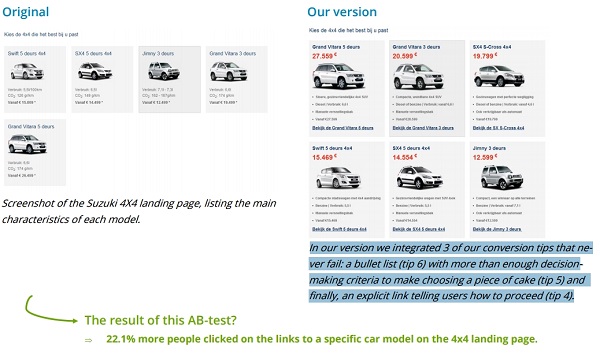
У початковій версії цільової сторінки Suzuki для кожної моделі автомобіля перераховувалися 3 критерії вибору: витрати пального, викиди CO2 та ціна. У відредагованій версії ми бачимо, що, по-перше, зображення були збільшені, акцент зроблено на ціні, а також додано додаткові характеристики (дизельне пальне чи бензин, механічна чи автоматична коробка передач).
В результаті розширення інформації про продукт кількість переходів збільшилася на 7,5%.
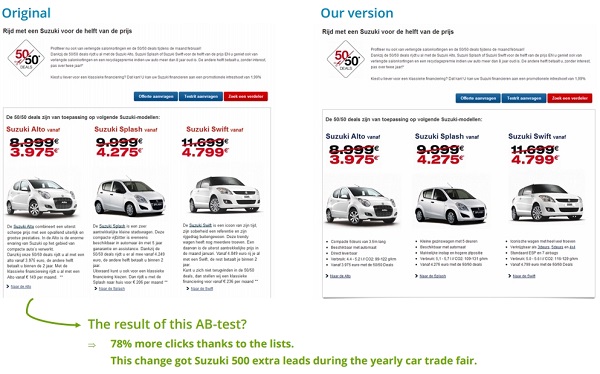
6. Використовуйте марковані списки
Зазвичай текст на веб-сторінках оформлюється у вигляді довгих речень у абзацах, що не дуже зручно для читання.
Гораздо ефективніше працюють марковані списки — вони дуже наочні, дозволяють швидко переглядати інформацію і, крім того, полегшують процес порівняння різних товарів.
При цьому варто відзначити цікавий факт: списки з непарною кількістю елементів справляють більший вплив, ніж з парною.

Завдяки оформленню тексту у вигляді маркованого списку кількість кліків збільшилася на 78%. Ця зміна принесла компанії 500 додаткових лідів під час щорічної торгової виставки автомобілів.
7. Додайте переконливе повідомлення до кожної кнопки
Зайво говорити, що багато людей відчувають деякі сумніви в самий момент, коли готуються натискати кнопку для підтвердження замовлення чи підписки на розсилку.
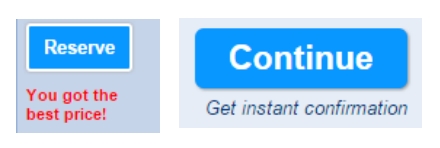
У таких випадках подолати цю нерішучість їм допоможе нагадування про ту вигоду, яку вони отримають після вчиненого дії. Відмінно справляється з цим сайт Booking.com:

Кнопка ліворуч: «Забронювати». Підпис нижче: «Це найкраща ціна»
Кнопка праворуч: «Продовжити». Підпис нижче: «Отримати миттєве підтвердження»
Також ви можете надати людям можливість вчинення іншої дії. Наприклад: кнопка «Забронювати номер зараз» і нижче під нею посилання «Або додати до обраного».

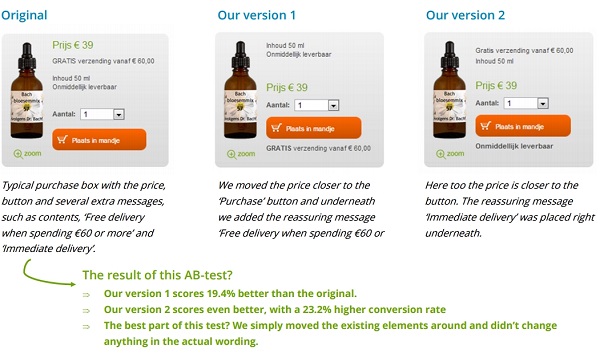
В результаті додавання напису «Безкоштовна доставка при замовленні від 60 євро» під кнопкою «Додати в кошик», показник конверсій збільшився на 19,4%. А повідомлення «М
иттєва доставка» призвело до ще більшого збільшення — на 23%.
8. Повторіть заклик до дії в самому низу сторінки
Чим глибше відвідувач прокручує сторінку, тим більше його зацікавленість. Якщо він доходить до самого кінця, можна не сумніватися в тому, що він практично на 100% переконаний у тому, що ви йому пропонуєте.
Все, що вам потрібно зробити на даному етапі, — це підбадьорити його до вчинення дії за допомогою відповідного заклику до дії.
Отже, на сайті IBM 70% всіх лідів надходять через заклики до дії, розміщені внизу сторінки.

В результаті розміщення елемента заклику до дії також внизу сторінки кількість кліків збільшилася на 43,8%
9. Обґрунтуйте необхідність ваших полів
Зазвичай люди відчувають сумнів перед тим, як надавати вам такі особисті дані, як електронна пошта, домашня адреса, телефонний номер і інші. Тому ви повинні пояснити їм, для чого вам потрібна та чи інша інформація.
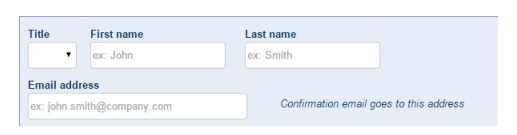
Booking.com чудово ілюструє цей пораду. Повідомлення «На цю адресу прийде підтвердження» чітко говорить відвідувачам, чому їм потрібно вказати свою адресу електронної пошти:


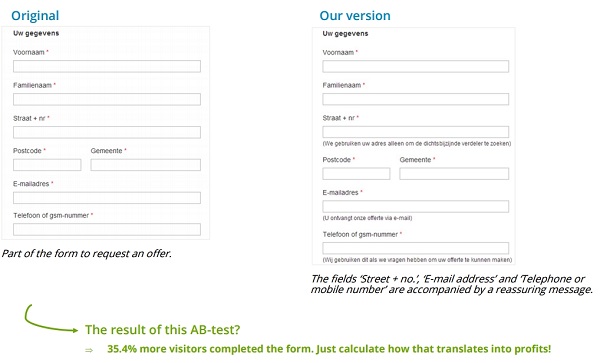
В результаті додавання повідомлень до полів «Вулиця та номер будинку», «Email-адреса», «Міський або мобільний номер», що обгрунтовують необхідність цих даних, кількість заповнених форм збільшилася на 35,4%.
10. Об'єднайте всі ці поради для найкращого ефекту
Чим більше технік, описаних у цій статті, ви застосуєте, тим вище будуть ваші показники конверсії в кінці кінців.
Перед вами знімок екрану цільової сторінки Suzuki 4X4, на якій перераховані основні характеристики кожної моделі.
В результаті застосування до неї 3-х з описаних вище технік (маркований список, достатня кількість критеріїв вибору, і, нарешті, чітка посилання, яке каже користувачам, що робити далі) кількість переходів на сторінки з описом автомобілів зросла на 22,1%.
За матеріалами: agconsult.com, image source: 鯨.w, http://lpgenerator.ru/blog/2016/10/20/10-tehnik-uvelicheniya-konversii-kotorye-podojdut-lyubomu-lendingu/#ixzz4Pb4Gm69N



